
我在瑞典长大,在那段童年时光里,我的房间里摆放了很多经典的英式木制玩具。我仍然记得它们令人着迷的——简约的设计、明亮的色彩以及抽象几何形状还有生动拟人的外观。它们的一举一动都好像在请求你陪它们一起玩。
其中有一辆木质的小火车,它的操作系统尤其棒!你可以把轨道的零件拼成你想要的任何形状:圆圈、直线、S形曲线……只要你想得到。不过这些小零件都有它们自己的一套几何逻辑,在做路线拼接的时候,你要很好地把碎片组合在一起,又要符合它们的逻辑规律,这就需要费点脑子。
二十年以后,我的孩子们还在玩我当年玩的这些玩具。我有时候还能听到他们玩得起劲的时候,木头在地板上磕碰的声音。这些经久不衰的设计,在经过了许多年、几代人之后,仍然经久不衰。

去年春天,当我第一次关注到一个Pinterest设计开发的大问题时,我脑海里就浮现出了BRIO这一绝妙的不言自明的简洁的特征。事实上,Pinterest的网页设计现在面临三大问题:
多年来,我们所有做web、app和市场的设计师们都有点飘飘然了,他们不再觉得自己有和这个项目同样的个性。许多新功能在没有清晰的视觉效果的情况下被添加到整体设计中,于是界面开始变得混乱复杂。当用户浏览页面的时候,没有视觉层次,系统也没有规律,他们完全不知道哪些是重要的信息或者内容。因此,一项最重要的体验就这样逐日消失——从前,用户在Pinterest上能够很好的采集所有能激发他们灵感的素材。
事实证明,要想大规模设计出持久和美好的东西是非常困难的。
在Pinterest,一个整体而流畅的浏览体验非常需要简洁和统一。如果我们要实现这个,就需要确定一些核心的设计原则。我从网站的工作中抽离出来,用几个星期的时间去思考设计理念。我甚至不确定我最初做的是什么,基本上它就像我搬砖块的成人版本。我开始思考,为什么人们喜欢Pinterest?是什么让我们的产品独一无二?我们的个性是什么?我们做这些意义在哪里?
我越想,就越意识到,Pinterest的精髓就像我的小孩子们收藏的BRIO玩具。它们都鼓励你玩出不同的创意,通过拼接碎片,创造你自己的世界。你可以从你设定的目标和项目开始,或者你也可以从别人的项目中获得灵感,并以此为基础再创造。你投入进去、立即开始玩、随时停下来,然后回来、在你停下的地方继续。
我还作了更深入的思考:Pinterest和BRIO共同拥有的本质特征有3个简单的原则。这些描述了当今Pinterest的最佳品质,并为我们未来想要的产品奠定了基础。
这是一种直觉,不是知识:你要理解事物的运行规则,不需要任何直接的解释
它让用户觉得强大:当用户在浏览我们的页面时,不会有什么东西让你感到不舒服,或者你无法信任这个系统。这个系统为用户提供了正确的组件,并要求您下一步做什么。
让内容变得更有趣味:框架要做隐藏式的,能够完全无缝衔接。直到用户和它互动,才会注意到这个细节。用户可以决定他想要的是什么,而不是网站强迫用户。
色彩:个性要鲜明,要引人注目
视觉反馈:物理式的体验交互
它要能给人惊喜:浏览Pinterest的经历要好玩有趣,但绝对不会让人感到无所适从。
Pinterest 为探索而生:就像小孩子的玩具,他会想尝试一下,看看会发生什么。尝试越多,学得越快,收获越多。
Pintereat的简洁:每个元素的设计都是为了使用户易于操控,并且一有想法能够立即实施。
Pinterest的可逆式操作:如果用户不小心做了一件没有得到你想要的结果的事情,他们能很快知道如何修正。
一旦我们锁定了这三个原则,下一步就是将它们付诸实践,这可能是未来我们向前发展的所有功能的基础。
形状 —— 我们使用基础而触觉友好的形状,这样方便用户理解并想要产生互动。圆角矩形是看起来非常友好的形状。

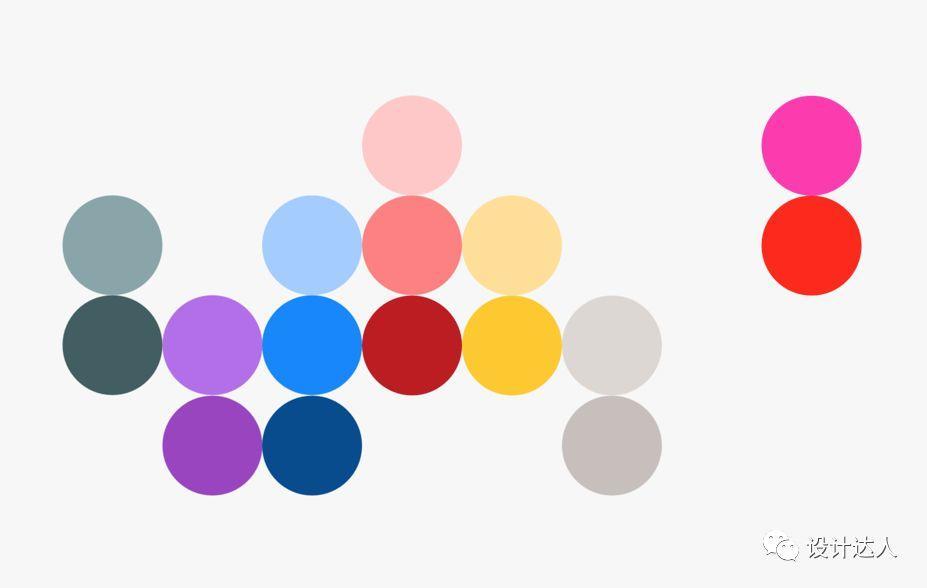
颜色 —— 我很喜欢相似色的配色方案。它们感觉很自然,反映出一种平静的感觉。当你将给定的不同的相似色结合起来的时候,结果会非常有趣和出乎意料。


层次 —— 一切事物都有层次关系,所以最重要的总是一目了然。当我们在设计的时候,我们要问自己,当用户停留在这个地方的时候,什么是对他最重要的?然后把不重要的全部移掉,突出这个最重要的元素。

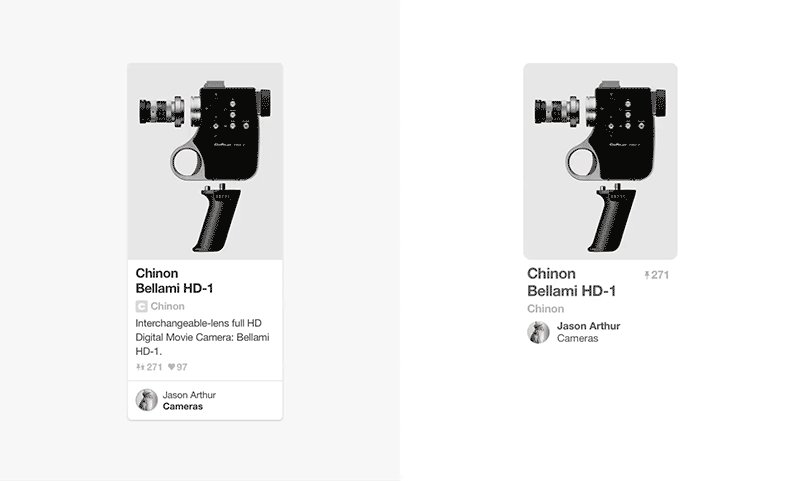
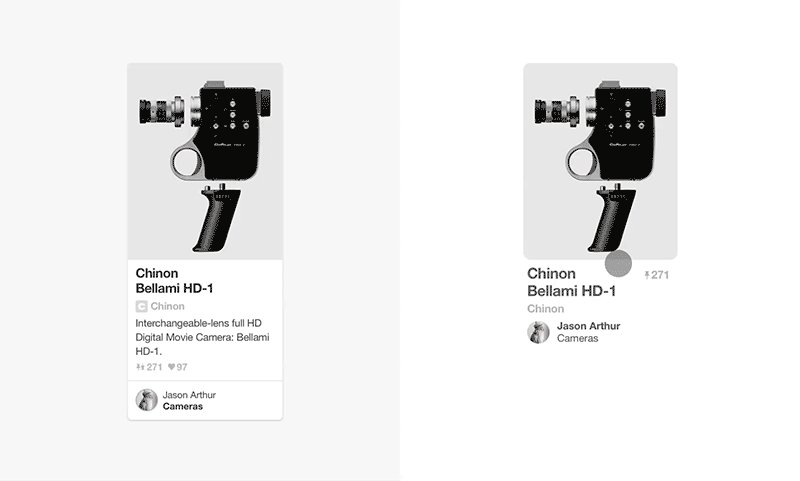
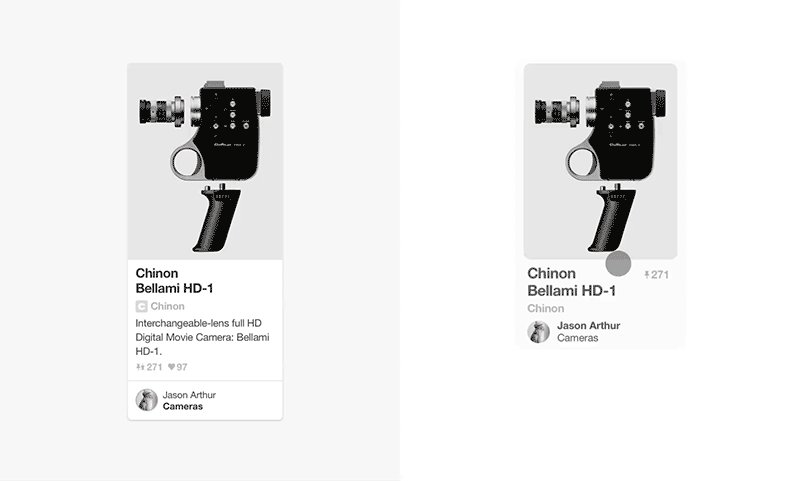
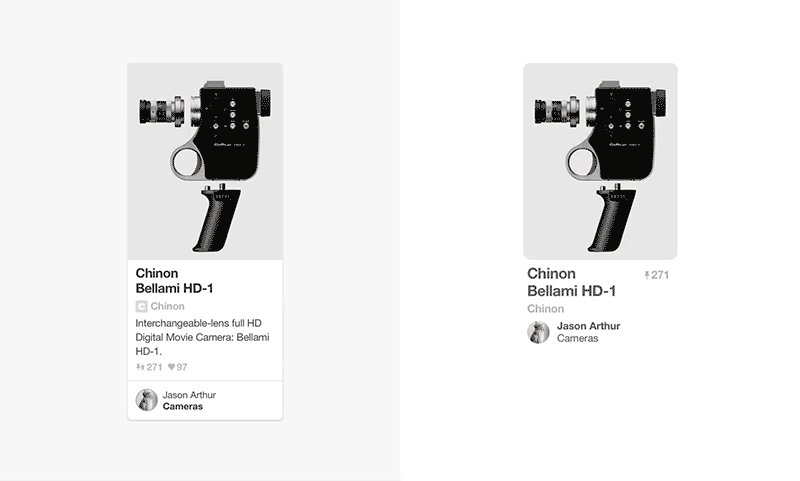
留白 —— 在旧版的Pinterest设计中,重点放在了存储内容的容器上,而这些压倒了内容本身。用户看到的是大量的线条、渐变、灰色的阴影,令人窒息。留白的好处就在于,可以在不增加视觉噪声的情况下可以自然地隔离不同的元素。这样整个页面就做到了平衡和结构化,而留白的地方也增加了页面的个性和对用户的影响。

我们思考:如果我们从UI中移除所有的容器会发生什么?焦点会回到图像本身,还是页面会崩溃?
结果证明,无容器的网格感觉很好,重点是最终回到人们在Pinterest上采集灵感的功能上。我们没有完全抛弃容器,相反,当用户对某个图像产生好奇并点击它的时候,容器会在这个时候出现。这样,用户依然可以分辨哪些信息和哪个图像有关。用户只要体验过一次,就能很清楚的理解这一点。

我和团队作了几个月页面设计和交互的尝试,终于将这些原则落实到实际产品中,得到一个初步模型,它也确实贯彻了清晰易懂、活泼生动、无懈可击的原则。我们开始着手准备做初步的系统测试。
我们决定先做IOS的系统测试,因为它更兼容。我们把第一步重心放在视觉设计上,再对信息架构进行重新处理。详情可点击此处查看→Pinterest Reinvents Itself to Prove It’s Really Worth Billions | WIRED
在重新设计app的同时,我们还构建了Pinterest的产品设计标准,其中包括:
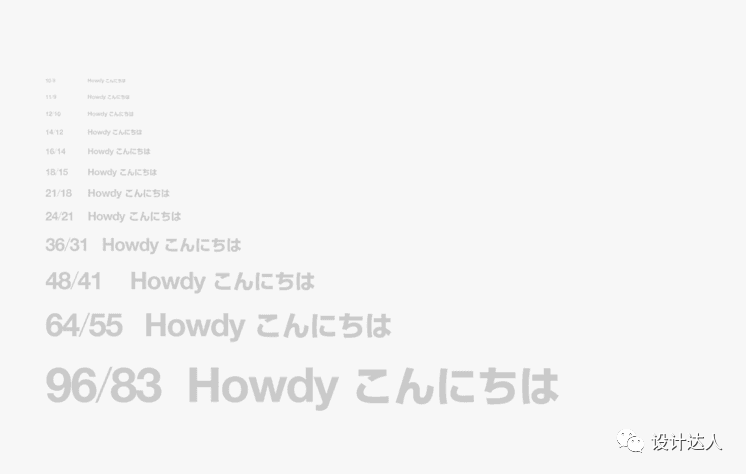
系统形状 —— 排版、颜色、网格结构
架构 —— 组件的排列
环境 —— 页面中的所有小部件


我们和工程师花了9个月的时间紧密合作,构建每个组件,同时进行大量的修改和调整。我们要确保我们努力构建的元素不仅满足我们的设计目标,而且对Pinterest所有其他产品工程团队都是有价值的。
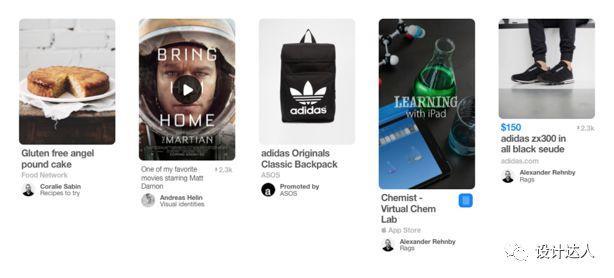
以下是最新设计标准在Pinterest上的具体呈现。

联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







