
如同权威机构潘通(彩通)每年发布一个主流色及色彩搭配方案一样,网页设计趋势每年都在发生变化,每年都有一种更为广大顾客都接受的设计风格在形成。通过过去一年的研究和分析,以及素马设计本年度所有新项目的实战总结,今天敢冒天下之大不韪,大胆预测2018年网站设计主流趋势。
第一
从前端技术层面预测
01
-
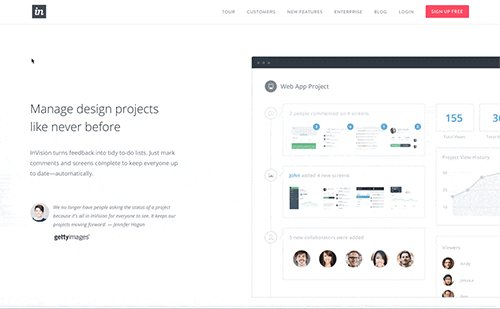
滑动优先于点击

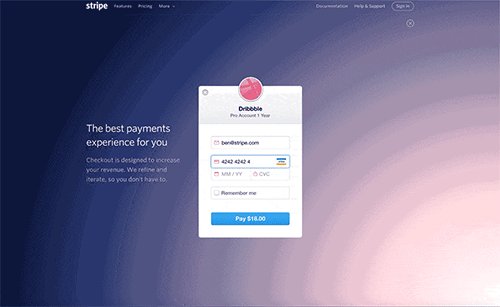
图片展示的交互否非常熟悉呢?当然了,这不就是我们今天打开电脑天天在做的事情嘛。
但是这个用户体验设计今年开始不吃香了。用户更希望的是能随心所欲的通过指尖快速的浏览到指定的信息,而非通过鼠标慢慢的往下拉,然后找到一行小的可怜的链接点进去进行查看。所以这个时候的设计更多应该是手势操作优先,让用户可以通过手势快速的定位到自己想要的内容。
况且现在移动互联网的用户越来越急躁和越来越懒,很少人有耐心去一个个条目仔细去查看去找到想要的内容信息。所以他们更希望的是能快速的在简洁的屏幕上定位到自己想要的目标,如果能不让自己动手就能自己出现就更好了。

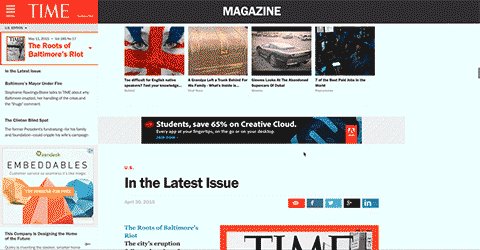
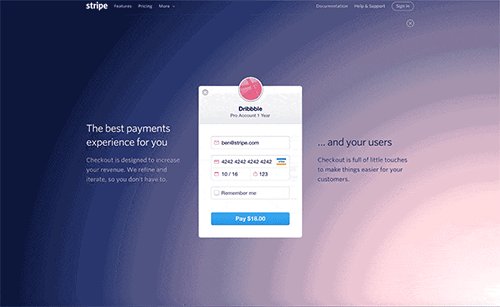
再看一个案例

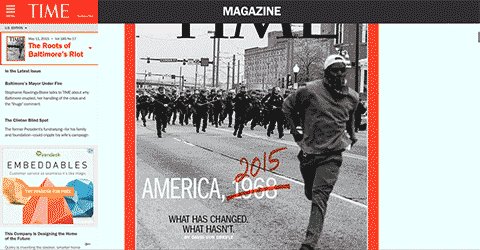
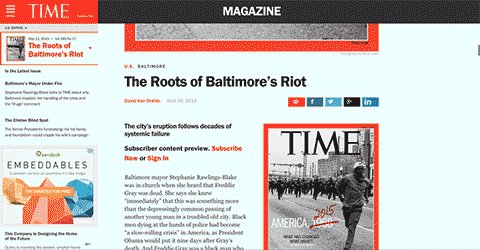
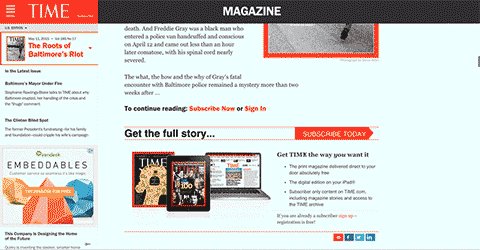
这个就是我们都熟知的泰晤士周刊网络版,它甚至的是无限循环的去滚动着显示文章,而不像传统的PC浏览那样,分成无数个tag和页面来让用户进行点击选择。亲们,这是否在给我们一个暗示,越来越多的人更喜欢这样的浏览体验?
滚动显示和通过手势进行方便的操作将会越来越流行和受欢迎,还通过鼠标点击才能浏览的交互设计即将被淘汰!
02
-
折叠显示形式不再雄风犹在
正因为现在对页面进行滑动是如此的简便和随心所欲,且当今的智能设备的大小型号琳琅满目,所以因为一些内容过长而进行折叠显示的方式已经过时了 -仅仅将一些关键信息显示给用户,当需要的时候再去点击个“+”号什么的进行展开。
同时你也再没有必要在一篇文章的前面堆积大量的文字内容来让用户知道你下面将要描述的是什么内容,因为用户很容易就能通过手势操作滑动到它想要看的内容上面去。
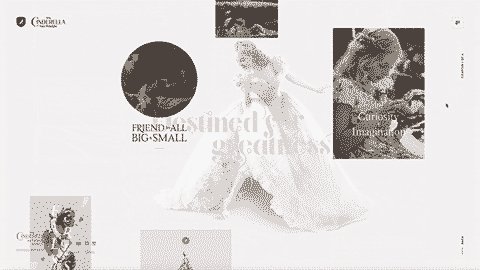
素马设计经典案例GDC平面设计在中国Graphic Design in China官方网站的做法,进入首页,开门见山的就是一张酷炫动态大图铺天盖地的映入眼帘。用户只有往下滑动才会出现其他次重要的版块内容,而用户如果想快速查看某一个设计师或者最新新闻报道,只需要多滑动几下就到了。
所以取消折叠内容的显示,也将会是更符合当今用户体验的,被更多设计师认同的趋势之一。
03
-
快速的呈现和简约的设计
快速的呈现核心内容
我不知道读者您算不算是个脾气比较温顺比较随和的人,如果你自认为是的话,那么如果因为网络太慢,本文下面的内容到了现在还没有完全加载完毕。那 么,我相信你肯定会立刻火冒三丈,把网络提供商的先人都会问候一遍。
在当今这个生活节奏这么快速的年代,什么最贵?时间最贵。每个人都在争分夺秒的不甘落后的往前狂奔,而因为通过你的应用或者网页找到一个想要的内容却要耗掉我好几十秒的宝贵时间,我能不暴跳如雷立刻拉黑吗?
所以我们的设计要迎合我们这些暴躁的用户的需求,在能快速显示之余,还要能足够简洁的将内容显示出来让用户能快速的弄懂这是怎么一回事。

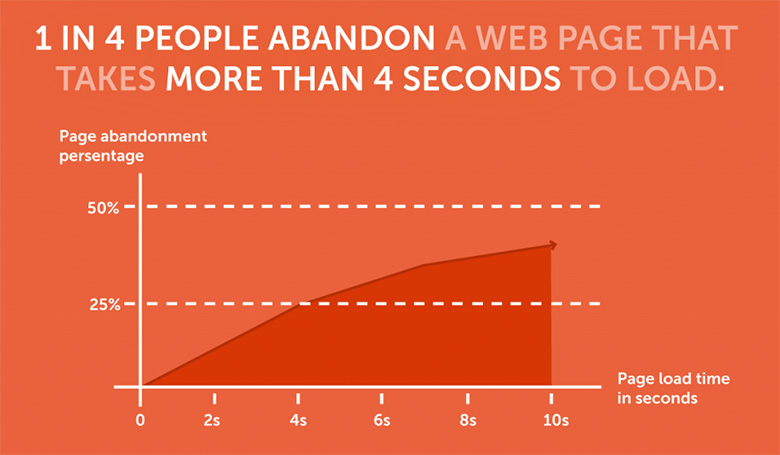
上图显示了页面加载时间和用户放弃继续浏览的可能性的一个关系,可以看出来,一个页面如果加载太慢的话,对于大部分用户来说,跟没有加载是没有什么区别的,因为他们等不了几秒就将你的页面或者应用给关闭掉,删除拉黑掉了。
简约实用的设计风格
简洁快速的设计应该是让人能够快速的打开并能愉悦的开始欣赏里面的内容的,而不是等半天只显示了一半内容,或者内容显示出来了却耗掉用户半天时间才发现这里面根本没有我想要的东西。
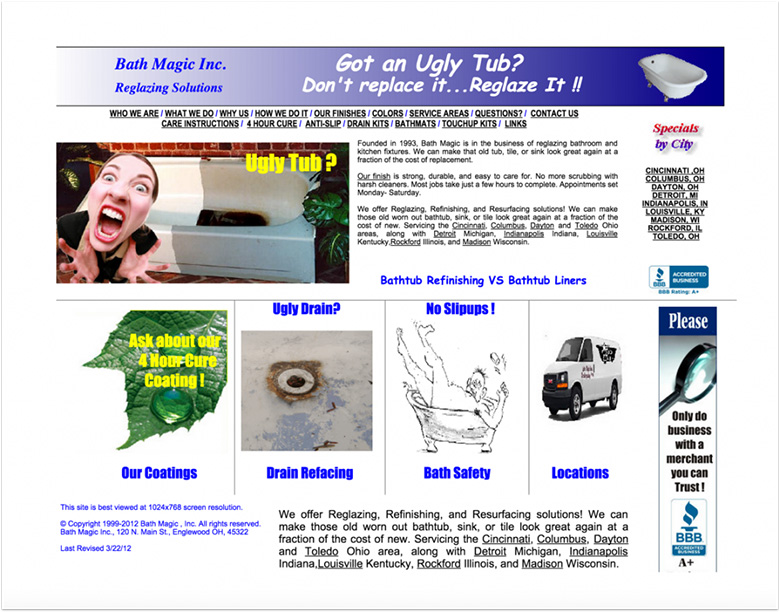
来两个对比鲜明的实战案例


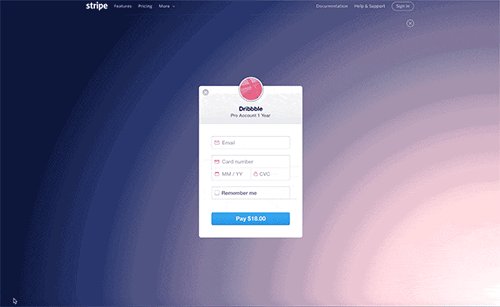
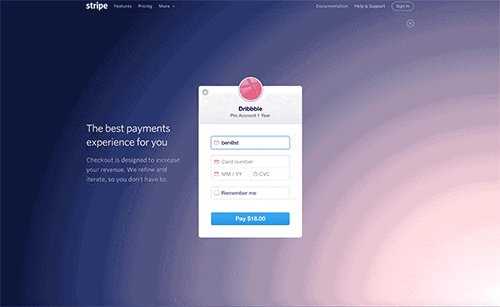
大家对比下现在很多手机优秀App的设计和其他一些门户网站的设计,就会为这些网站的设计感觉汗颜。因为那些优秀应用里面的界面超级简约和漂亮,而之所以做成这么简约的原因又正是因为需要有好的性能来满足浮躁的用户的需求。
现在炙手可热的扁平化设计其实只是一个开始,其最终的目标瞄准的就是简洁和实时性。
矢量图将迎来春天
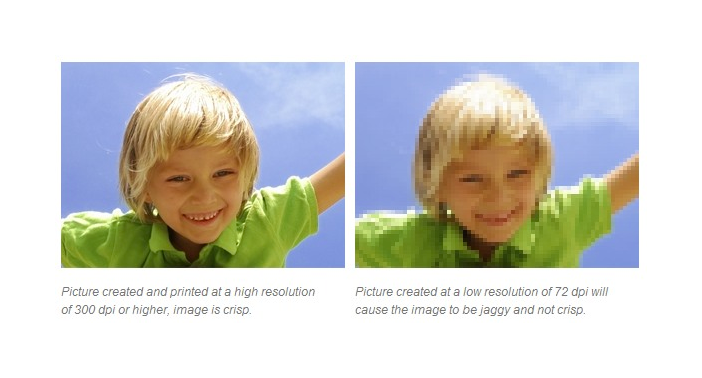
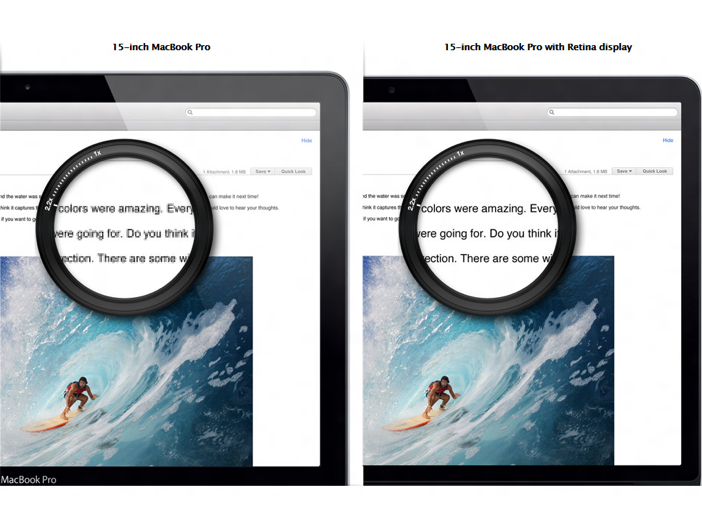
相信大家在欣赏一个朋友通过微信发过来的声称有亮点的图的时候,应该都会尝试将其进行放大再开始亮点查找。

而随着现在Retina屏的流行和现代浏览器地矢量图的支持越来越好,所以一度因实现和支持难度而少人问津的矢量图相信将会再次回到风口浪尖上,因为如果是矢量图的话,无论你做多大比例的缩放,它都不会失真。

而其实现在这种风潮已经初露端倪,你看下当今流行的字体图标和谷歌在大力推的Material Design就可见一斑了。
动图将上演《战狼2》
曾几何时,动图曾经到处泛滥,泛滥到在你的网站需要更新的时候都要在上面贴个“网站正在更新”的Flash上去,泛滥到大家都觉得有点噁心了。但是现在情况有所转变了,不少的流行因素正在试图让动画上演一出《战狼2》的好戏。
扁平化设计的流行:正因为太扁太平太飞机场般的过于单调,动图的作用就显示出来了。只要你不像以前一样在你的网站上铺天盖地的使用动图,那么它就能将很多东西融合在一张动图中来给你扁平略显单调的页面带来不少的活力和视觉冲击。

移动应用的风靡:移动应用对人们的预期重新进行了定义,它更多是通过动画来传递不同的意义,而我们的网页设计也很应该开始效仿。

HTML5等新技术的支持: 这些技术让我们不需要安装任何插件的情况下就能使用动画。
Web Components组件标准化的真正到来
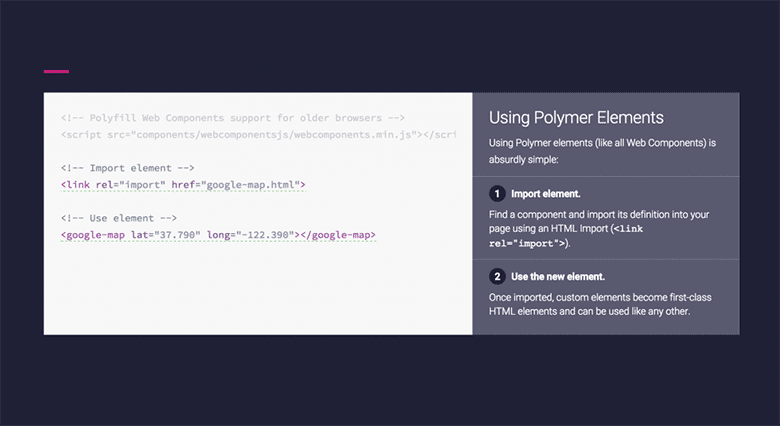
另外一个我认为在网络设计上将会盛行起来的是Web Components组件技术。大家都知道现在的网络实现技术正变得越来越复杂,而可读性却又变得越来越差。所以大家都期待有一个统一的标准来让设计师们 简单的完成一些如增加个打开Google Analystics的按钮之类的事情,比如简单的加一行下面的代码来达成这个目标:而这就是Web Components所能做的事情,但是现在很多设计师都没有用它把自己给武装起来。而现在谷歌Material design就是一个很好的开始,它提供了丰富的动画和交互方面的组件,用户只需要如下图般简单几行代码就能进行使用:

第二
从UI视觉设计层面预测
01
-
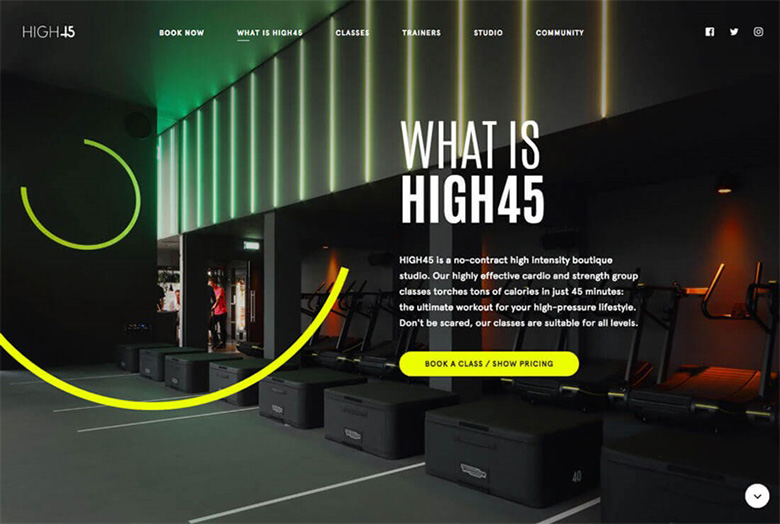
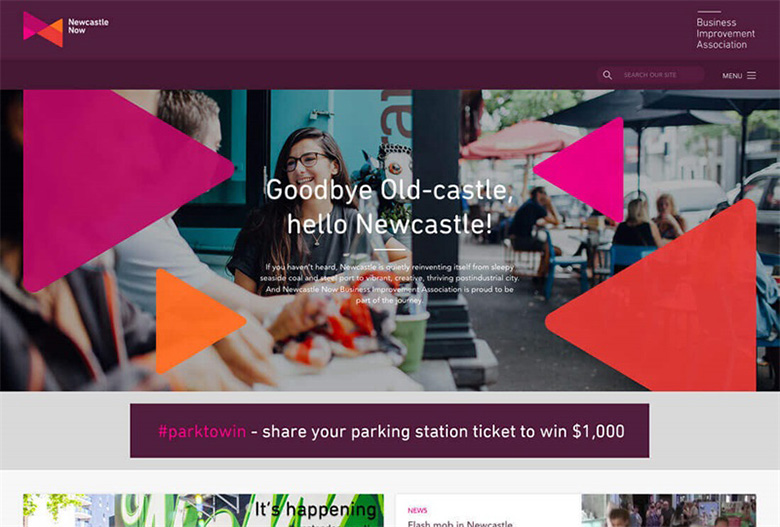
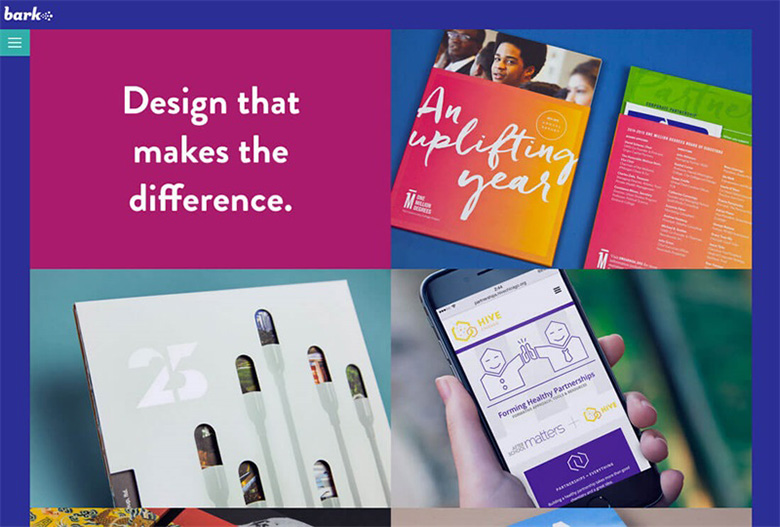
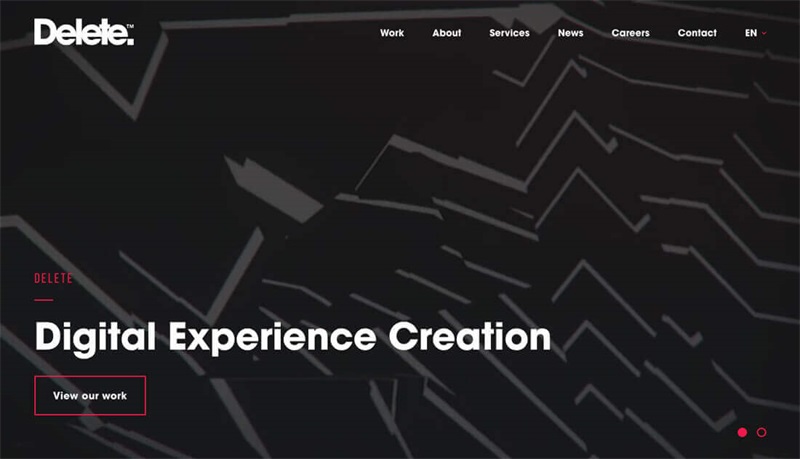
几何图案与全屏背景图相结合



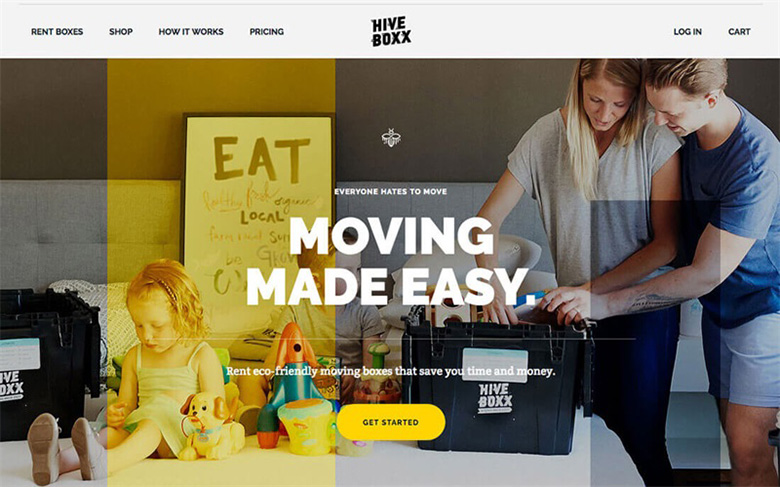
全屏背景图的设计,是最受欢迎的背景风格之一,利用大图将用户的视线集中是最合适不过的了。在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,CTA按钮或信息等会布置在图像的顶部。
如果想实现更有趣的视觉效果,我们可以在图上使用重叠几何图案的技术。设计师可以添加各种各样简单的样式和形状。
做好这项工作,就要记住目的是利用几何图案。视线集中的几何图案重叠的部分,如果能促使用户进行特定的行为就更好了。在黑色或黑暗系等沉重的背景之中加上颜色,将会起到非常棒的引导视线的作用。
02
-
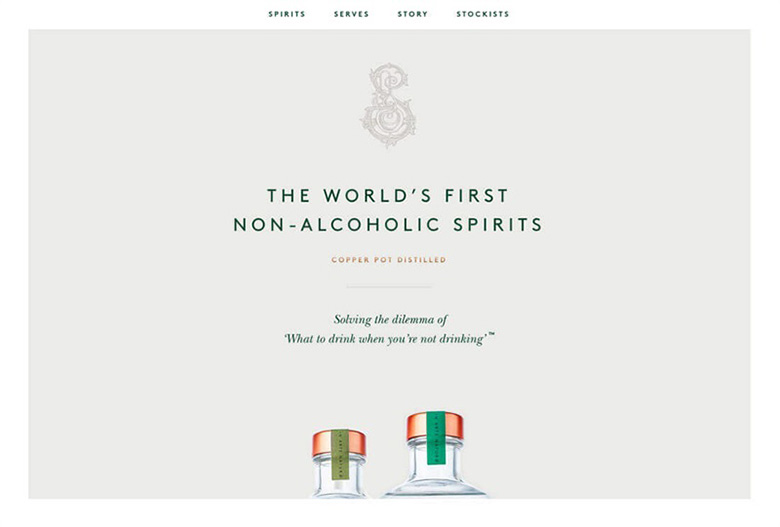
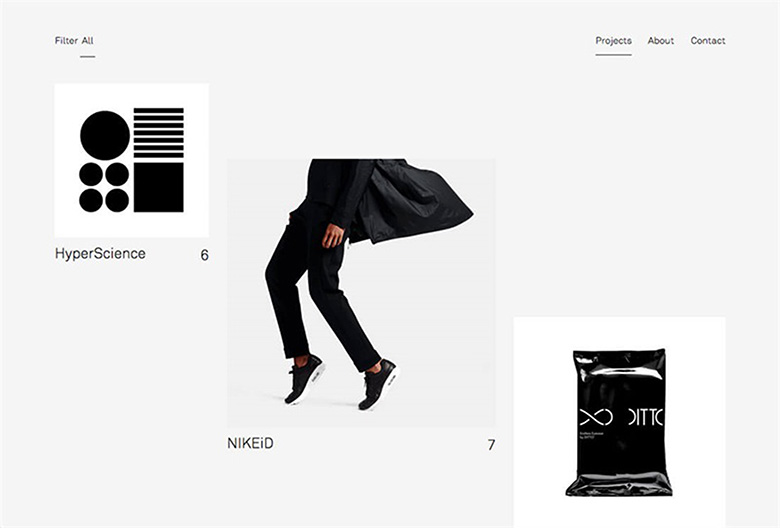
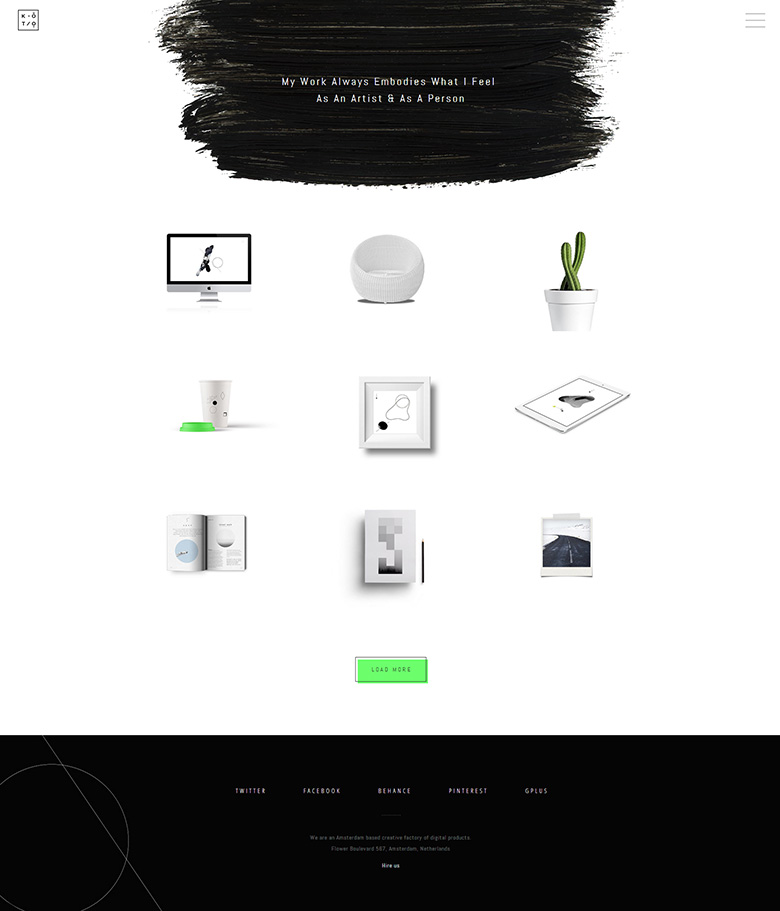
灰色的巧妙运用


加入少许灰色,你可以很轻松的在网页上实现简约风格。作为平凡的白色背景的代替,在背景上加入淡灰色的网页正在逐渐增加。
灰色背景最棒的地方就是:不管色彩多么丰富,不管是暖色还是冷色的图片都能很好的表现出来,在品牌颜色或图像周围使用灰色与之调和也能给人留下不错的印象。还有,在平面的色彩上使用淡黑的灰色作为阴影也是很不错的。
不管你选择怎样的颜色与灰色配合,你都要记住他们的工作都是帮助用户去感受颜色。例如上述中的例子 Paul Valentine ,与淡粉色相组合给人一种柔和的印象,而投资组合网站 S.Dallyn 则表现出一种现代的氛围。
03
-
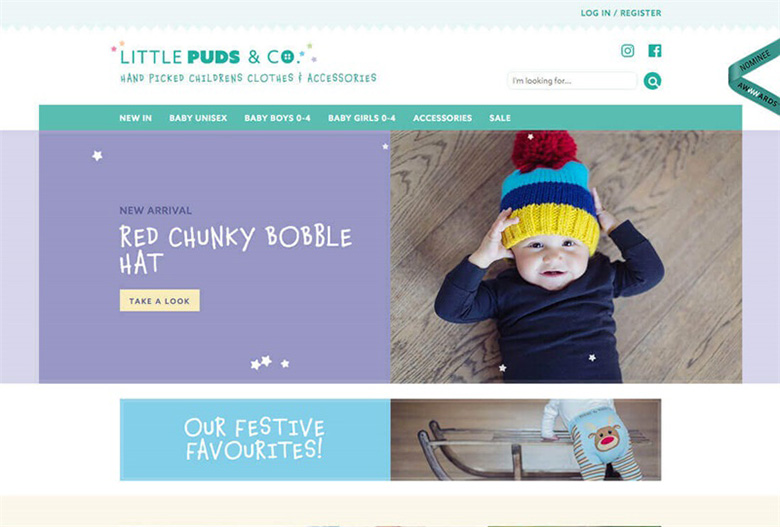
重叠鲜艳的色彩


在图层上重叠几何图案作为背景,使用色彩元素也可以实现相同的效果。选择鲜艳的配色,对于背景设计来说可是非常大胆而又独特的。
通过这些颜色的背景,将用户引导至设计全体,添加了具有视觉效果关注点的同时创造出了留白空间,能够达成一举多得的效果。
04
-
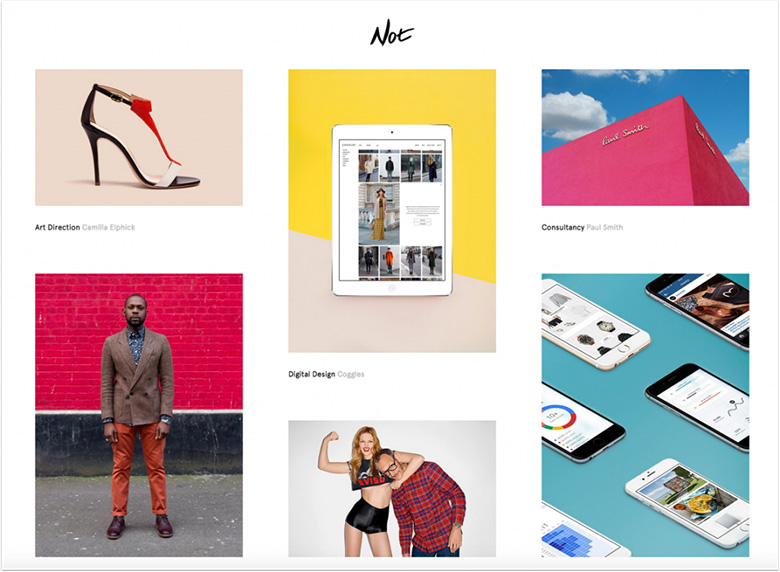
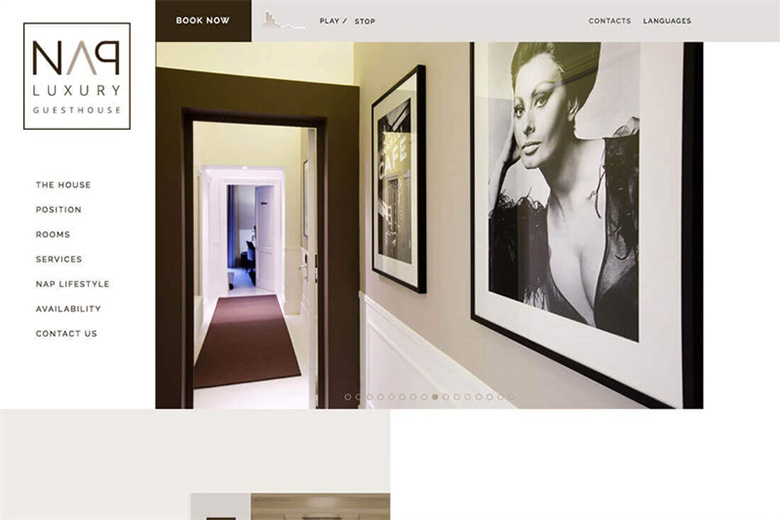
采用非对称的设计


让我们不使用网格来布局吧。(或者至少尝试一下调整为左右不对称。)
背景设计并不需要完全的对齐每一个要素、图案。此外,他也没有必要是纯色或者图案。
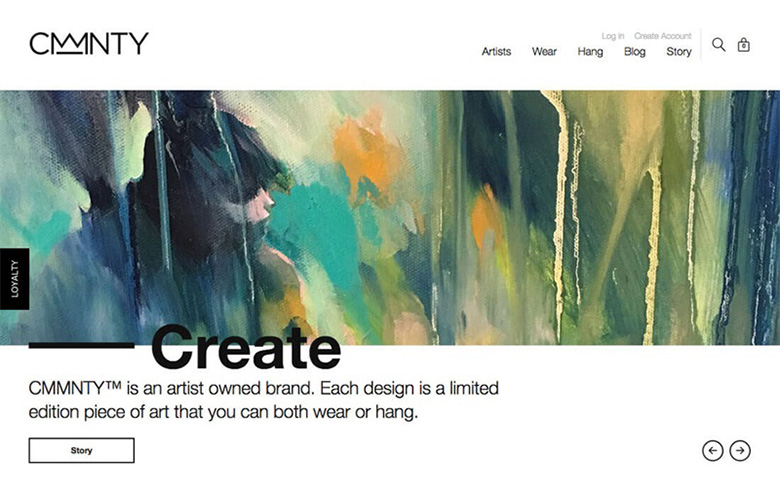
将网页设计所需要的要素组合起来,围绕左右不对称来平衡它们。例如在上述案例 Nap Luxury GuestHouse 中,画面被整个背景图所充满,仅在右侧留有少许留白。还有在 CMMNTY 中,文字文本破坏了空白空间的平衡,将用户的视线强制性的转移到文字上来了。还有在 vase 这个案例中,在特大的商品图案上,仔细斟酌文字文本放置的位置使得设计整体十分出众。
05
-
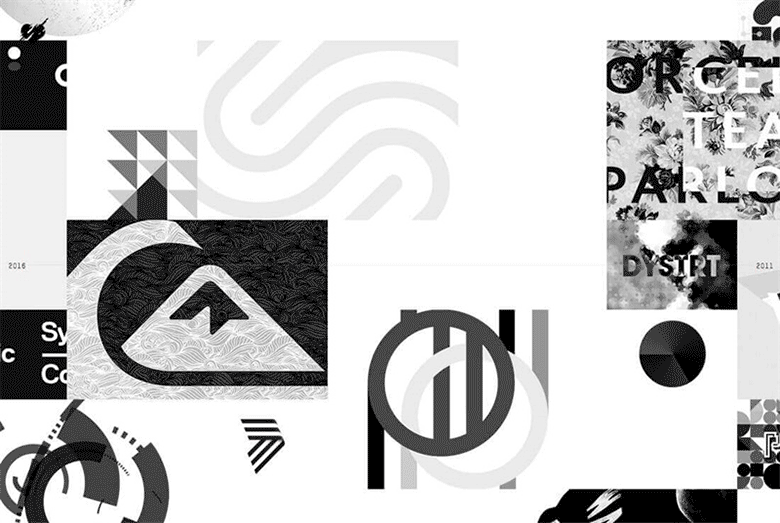
抽象效果与抽象艺术设计



在做背景设计时想法有时也会不切实际,在那种时候就来试试抽象设计吧。颜色、形状、和一些小花样而组合起来,表现出与别人不一样的有趣的视觉效果。
在做网页设计的时候,与其他的作品有着视觉上的差异是非常重要的,引起用户的兴趣抱着“这是什么?”这样的想法来点开网页是必要的。设计与别人相似的情况下,用户也没有什么理由来访问你的网站了。
将看起来漂亮的设计时刻挂在心上。将有魅力的文字一起组合起来,去享受设计的乐趣吧。大胆的将尝试别人所有没有使用过的有趣的想法运用到实践中吧。
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







