

目前,把Axure原型图给别人预览的方式有如下几种:
本文讲解第四种方式实现,是因为我更熟悉Git的操作命令,同时推荐Coding.net的原因是它提供一个pages功能,能帮你托管web文件,支持在线浏览!就如搭建了一个小网站一样。
把原型.pr和.html文件托管到远程仓库,和程序代码的托管,思路是一样的。可以系统,安全的进行版本控制和管理!
如果你是一名有开发背景的PM,此处肯定是轻车熟路。
如果你没有开发经验,关于Git的知识可以请教你们的开发同事,入门成本也不算高。
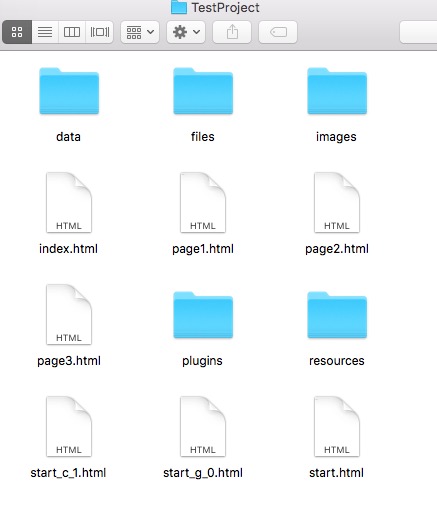
本地建立文件夹TestProject(文件夹名称自己定义),把原型图生成的html存放在里面,作为本地仓库。

Coding地址:https://coding.net

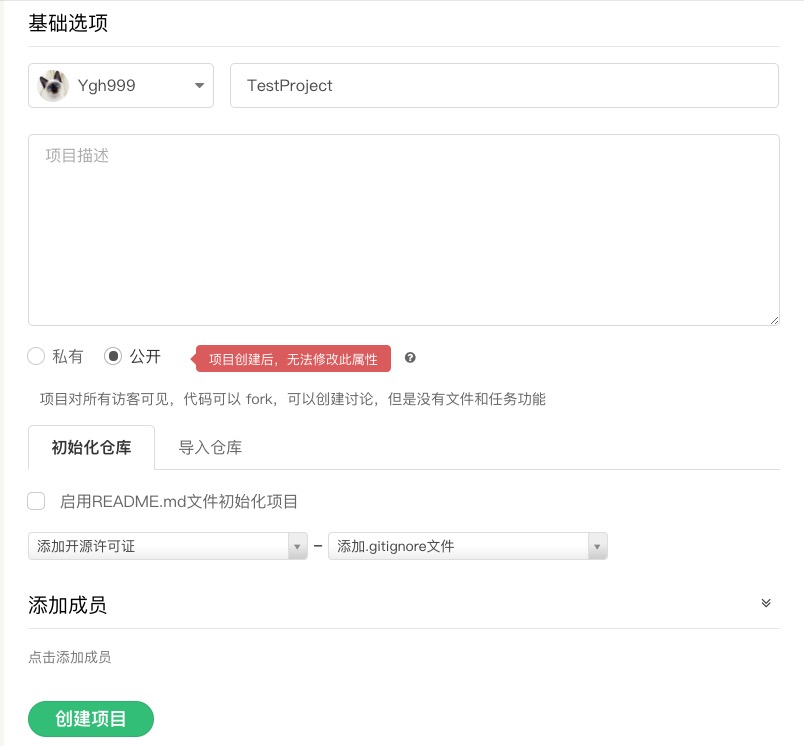
项目名称要和本地文件夹名称相同。
免费版的私有项目创建数量有限,所有此处我用的公开。
填写完“名称”,“描述”,“私有/公有”,就可以直接点击“创建项目”了。
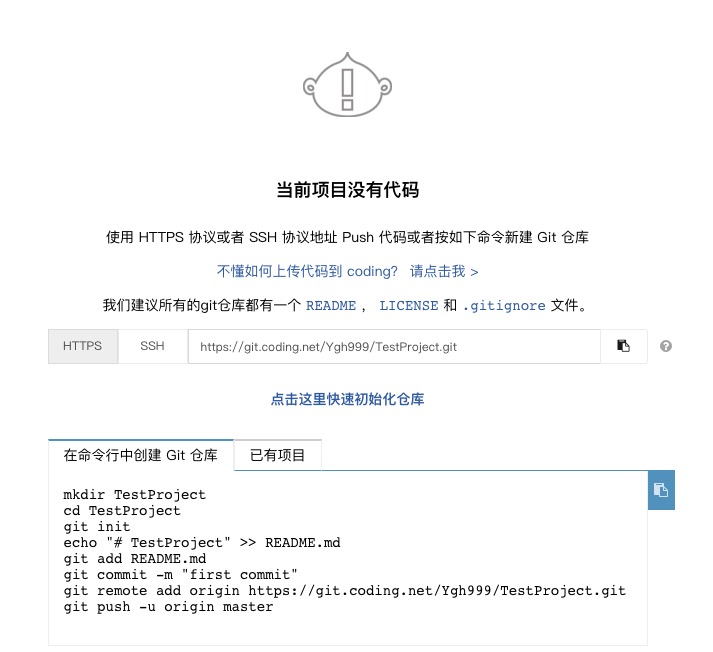
当项目创建成功后,会显示如下内容:

那么此时,依次执行以下操作:
git init
git add .git commit -m “first commit”
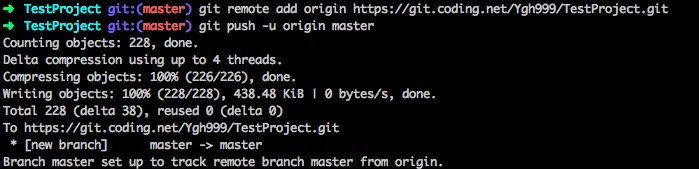
git remote add origin https://….. (复制https中的链接到此处)
git push -u origin master
如果命令行显示了如下内容,既表示远程仓库托管成功!


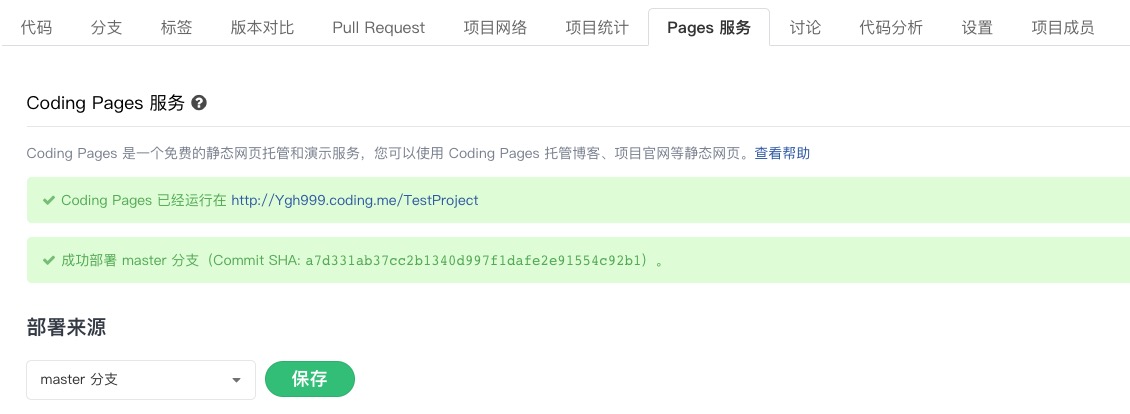
部署来源选择为:master分支,点击保存后,等待十多秒,会提示部署成功!
把“Coding Pages已经运行在..”后面的url链接复制下来http://Ygh999.coding.me/TestProject
这就是浏览你原型图的根目录。

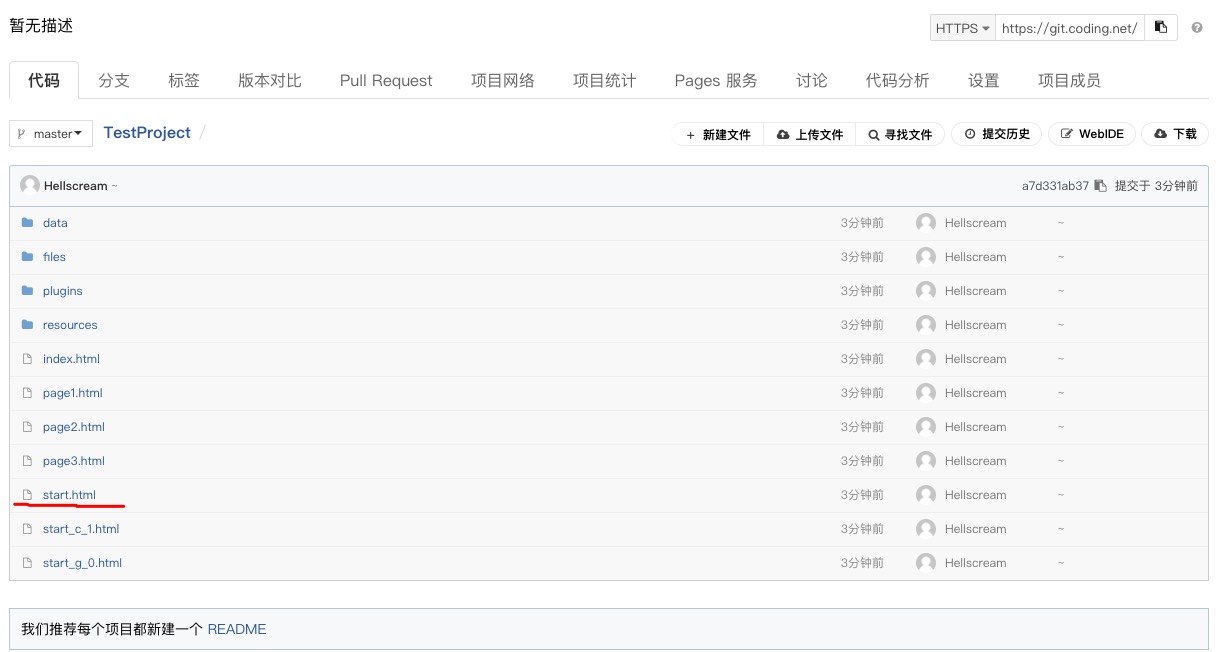
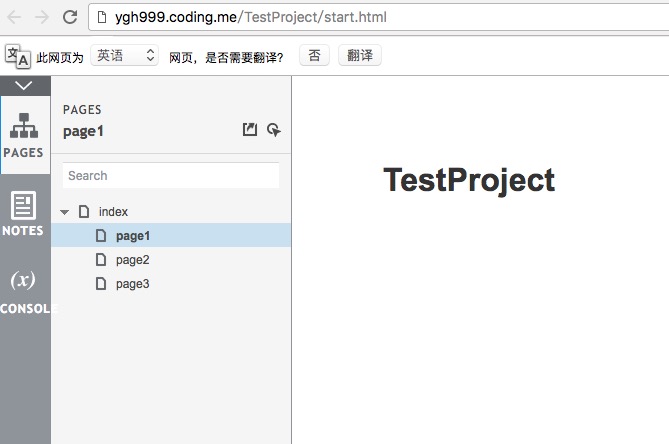
回到代码中,找到start.html,把它拼到你的根url链接后面:
http://Ygh999.coding.me/TestProject/start.html
这就是浏览你产品原型图的HTTP链接。

严格来讲,应该建立两个工程文件夹,一个是存放原型图.rp的,一个是存放原型图.html的,前者通过coding.net来远程托管,版本控制,后者则是在线浏览。
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







