
在填写表单密码时,有的会会显示「弱、中、强」的文案来表示你填写的密码强度,这是一种不错的用户体验方式,然而今天我们分享一个更有趣的体验,就是用「可视化」来表达。

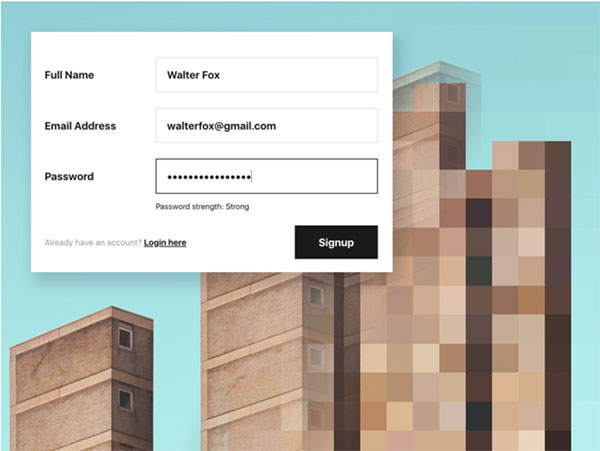
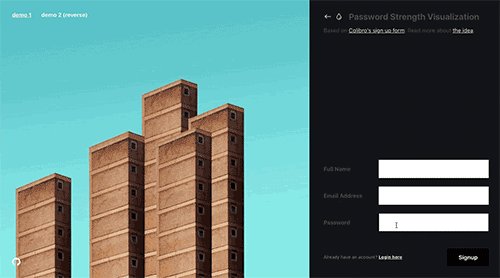
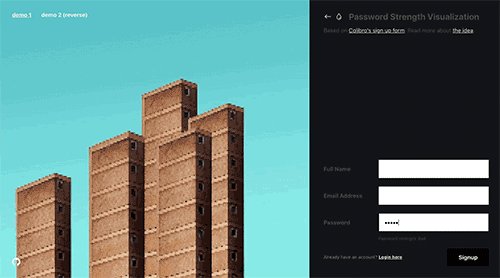
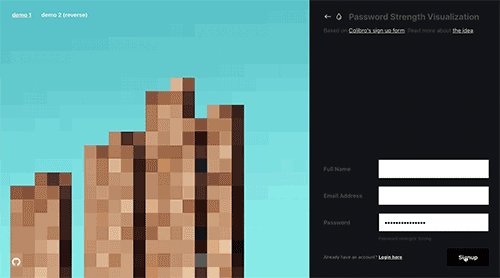
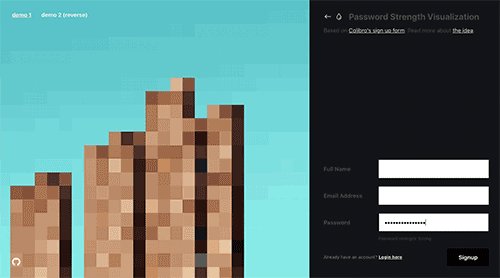
这个「可视化」方式是很棒的想法,我们来看下面的 GIF 图像,在没有填写密码时,背景是一张马赛克图像,完全看不清是什么东西。当你输入密码时,马赛克就会渐渐的消失,如果密码的强度越高,图像就会越清晰!

在线演示:https://tympanus.net/Development/PasswordStrengthVisualization/
下载源码:https://tympanus.net/Development/PasswordStrengthVisualization/PasswordStrengthVisualization.zip
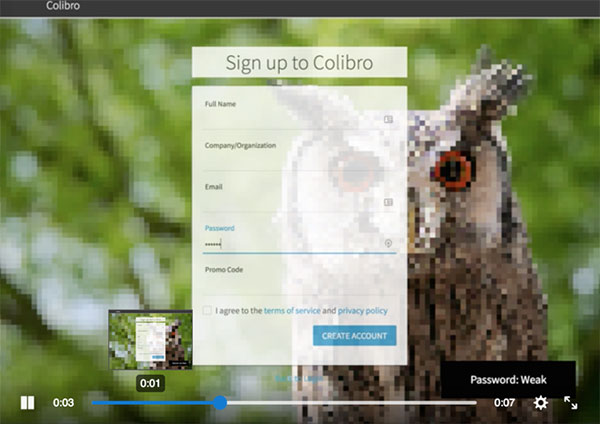
这个创意灵感来自 Reddit 的一个帖子视频,此外这个创意已经有真实项目在应用,请查看这个链接:https://app.colibro.com/accounts-register/register

该实验代码用到了imagesLoaded, Pixelate 和 Fullscreen image in Canvas 等多个代码库。
作为设计师们应该多尝试新的想法,这样才会有创新,当然有时候,看似简单的创意交互设计,但在前后端的实现可能会有些难度,但请不要害怕,只有尝试了,才能领先于别人,创造更高品质的作品
联系我们
一站式管家服务、我们坚持24小时接受呼叫,感谢您对我们的信任!

来电咨询
400-661-2208

QQ咨询
920796682

微信咨询
13764908986

旺旺咨询
caomingcsdn







